為孩子禱告LINE@替代方案執行方法說明
2019年2月我們獲悉LINE@升級成LINE2.0方案,初步試算過相關費用後無法承擔後續運作費用,因此三月份增列預算10萬元,做為替代方案,目前已於2020年一月同步運作執行,LINE也正式公告將於1月14日起陸續強制升級,因此為孩子禱告的LINE@推播將於1月17日發布最後一次推播,後續皆採替代方案進行,詳細方案說明請參閱【為孩子禱告 LINE@生活圈替代方案】。
我們執行的範圍包含改善上稿後台、擴大內容發布平台和主動推播服務,並維持原LINE的主頁更新與推出互動機制,以下分別說明個範圍的機制。
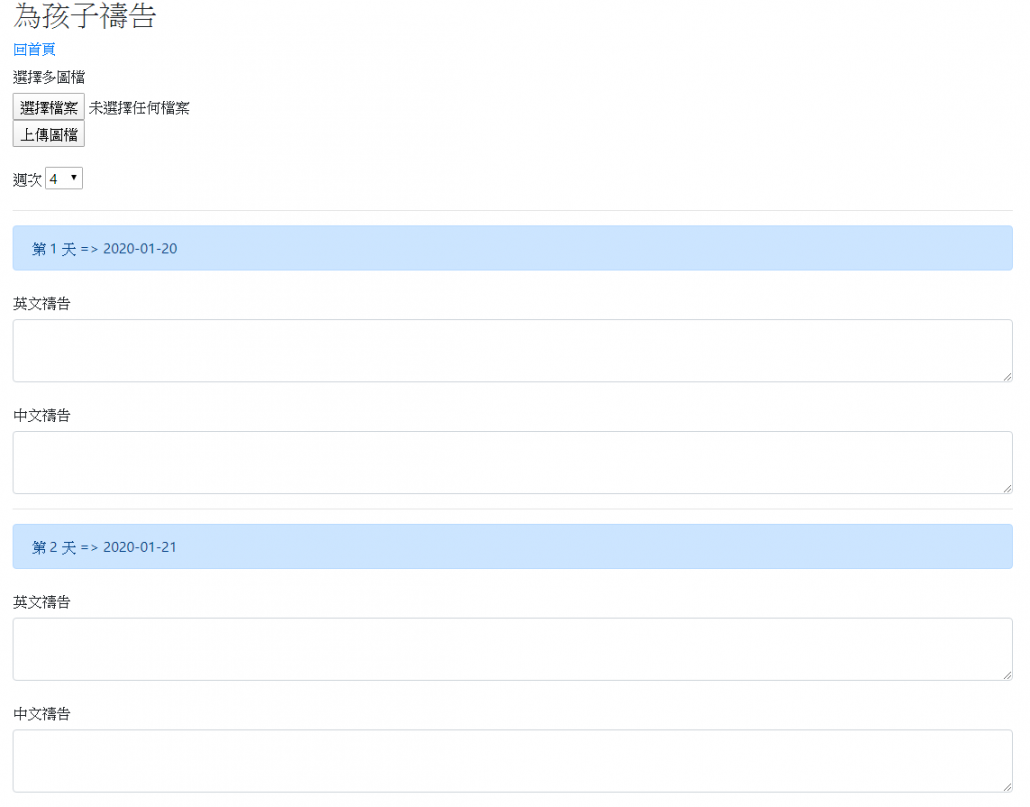
改善上稿後台
原始後台圖檔和文字需要一日一日上,且圖檔放置於單一資料夾,當內容過多時,將造成效能降低,因此本次改善完成以週上稿方式,及圖檔案目錄切割。

改善之後可以一次上一週,避免上稿內容錯誤和需要重複送出的問題。
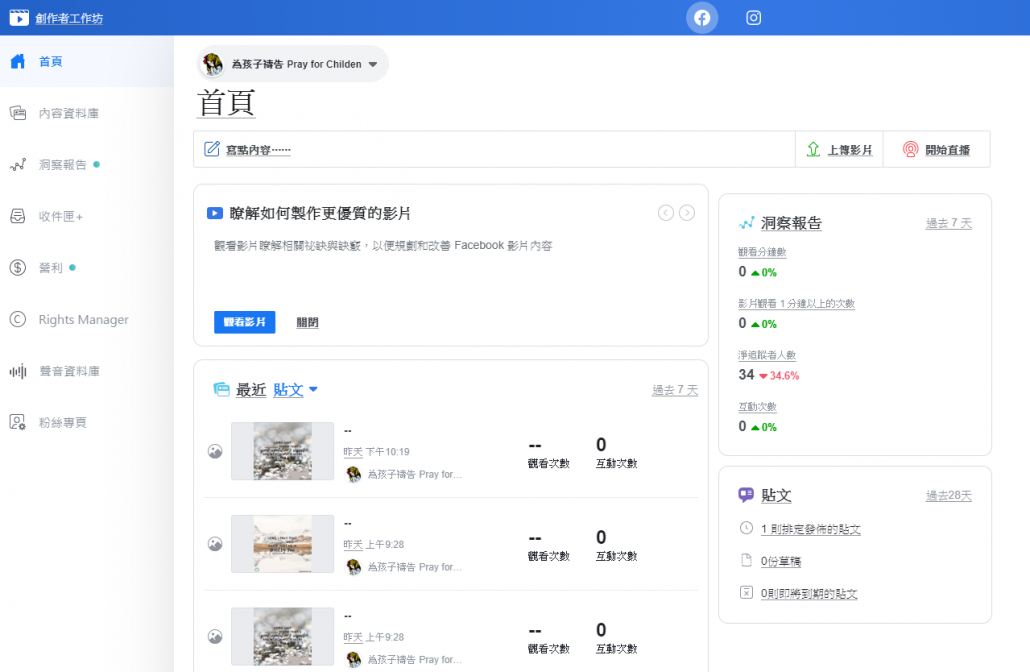
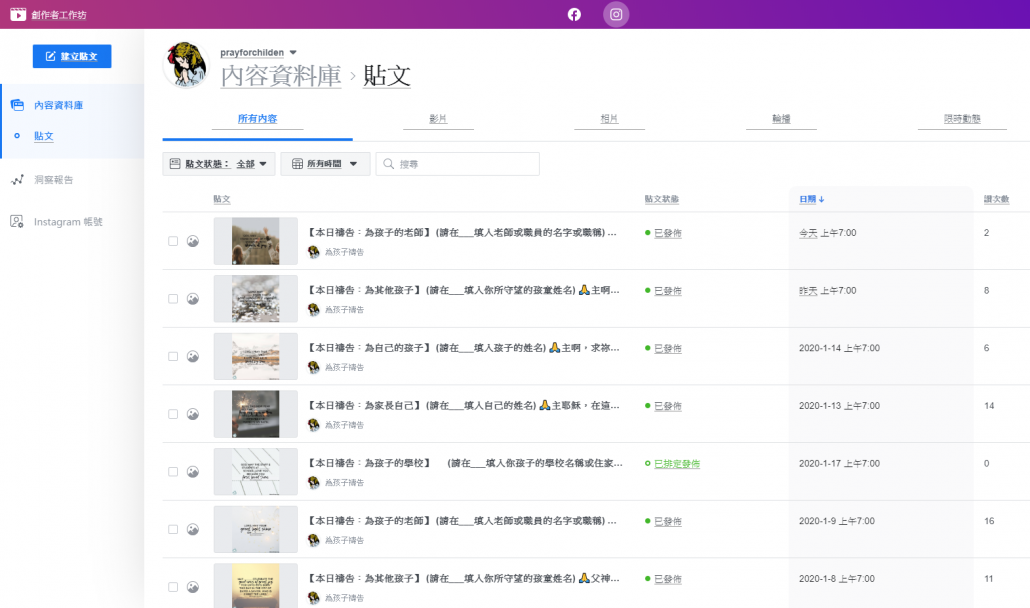
擴大內容發布平台
原只有為孩子禱告只有LINE@主頁和推播資訊,替代方案改採 facebook粉絲頁和 Instagram,同樣採週一至週五每日七點更新,因此需要排程方式進行,經過找尋解決方案後,發現到facebook有提供另一個【創作者工作坊】,可以同時管理粉絲專頁和 Instagram的排程上架。


透過 【創作者工作坊】 可以一次管理兩個平台,但因為擔心格式受到影響,我們不採刊登 Instagram 同步分享至Facebook粉絲專頁,因此需要兩次上稿的工作。
主動推播服務
目前主動推播有三個方式,包含Facebook Messenger、瀏覽器通知和教會通 Church+。
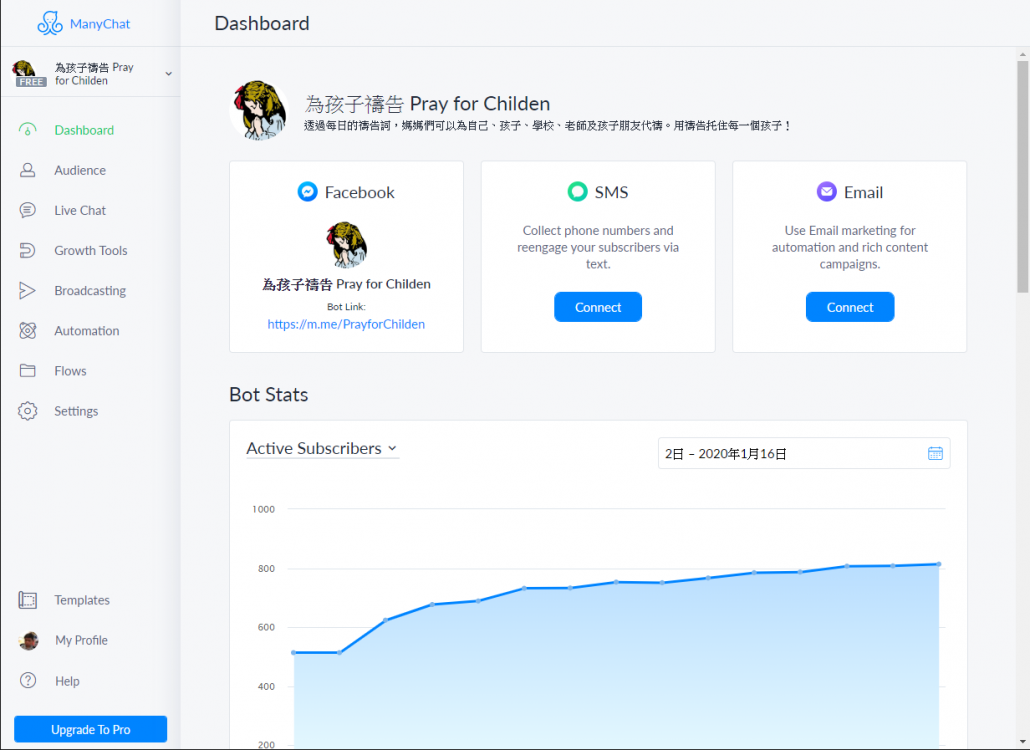
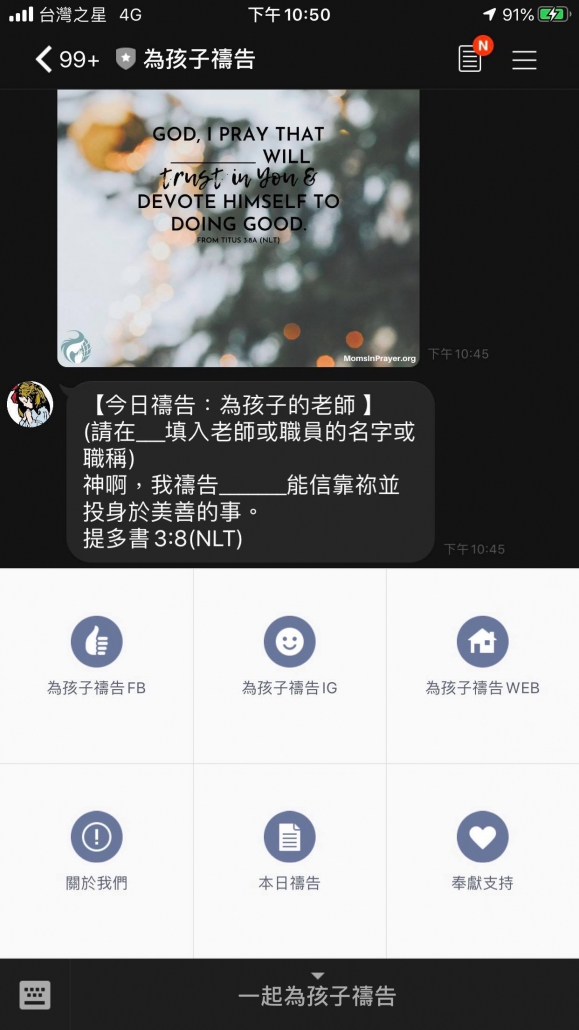
首先 Facebook Messenger 的推播方式,屬於最容易轉換的平台,只需要加入 https://m.me/PrayforChilden ,按下開始使用就完成了訂閱服務。
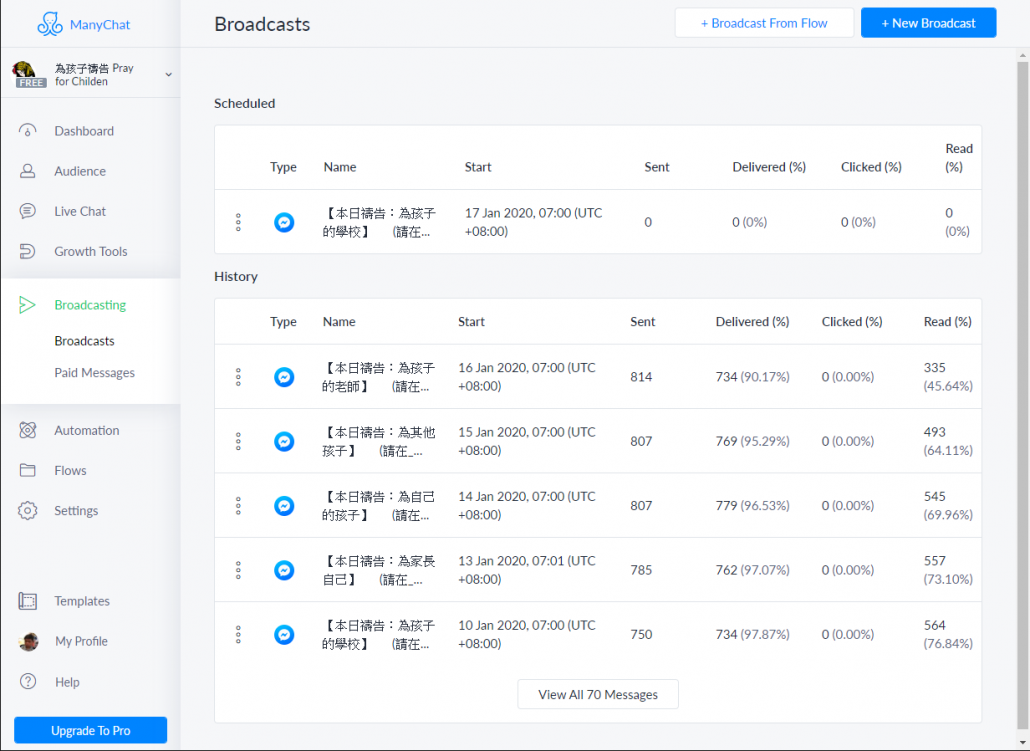
本來預計是自行開發 facebook app的應用方式,後來網路上找到了 ManyChat 的服務,如果只是發送推播,無須支付費用,現階段轉換是最快的,該服務是採 facebook 註冊後即可使用。

ManyChat 的功能除了推播訊息外,還可以結合簡訊和EMAIL發送,另外還有各種自動互動機制,免費版的限制較多,若真的要使用必須要升級至 Pro 版,費用是採人數計費,需要做經濟上的考量。

目前推播介面資訊算是完整,但推播內容有分營利用和非營利用,一般促銷訊息是需要用購買的,未來這樣的免費訊息能維持多久,我們無法確認,只能趁現在能使用的時候先使用。
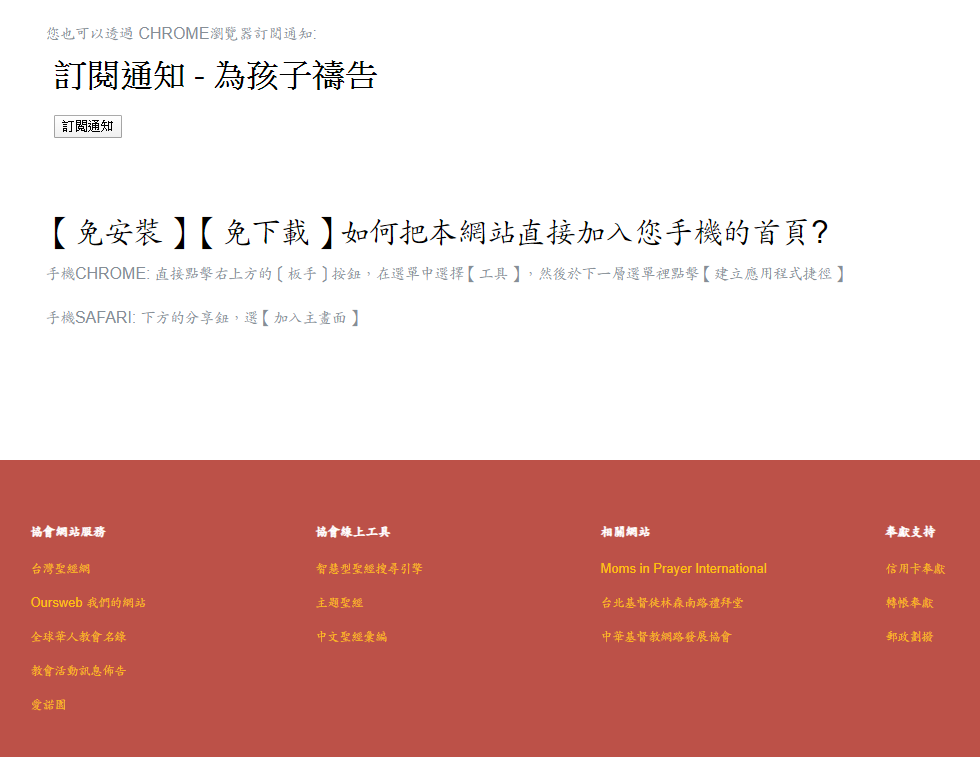
另一個就是瀏覽器推播,只需要透過 https://www.taiwanbible.com/mip/ 網頁的下方按下訂閱通知即可,但因為開發的限制,有部分手機瀏覽器無法訂閱,詳細原因我們還在查明。

本服務是採委外開發API程式,進行推播的串接,因此需要經費進行開發,另外提供協會網站採用 WonderPush 的服務,可直接結合 WordPress 套件使用,相當容易上手,每一千人只需要1歐元,換算起來相當實惠,另外也可以資源 anodriod 和 ios 的app推播,在此提供做為另一個瀏覽器推播的資訊。
另一個推播方式,採用友會社團法人中華網魚福音傳播協會推出的教會通 Church+ APP,可透過 Google Play 或 APP Store 取得,安裝軟體註冊好會員後,可以直接用掃描 QRCode 加入為孩子禱告的靈修教材。

Line 方面後續應用
Line原本的貼文串在升級之後,免費版本不再限制每月貼文數量,我們將仍繼續維持週一至週五的每日上午更新,原本發展的 Line Notify 於十一月會討論之後,決定先停止發展,考量原因為入門門檻比較高,且如果不懂得建立封閉社團,或加入開放社團,容易造成新的問題,因此就暫緩使用,改採互動方式,使用者只須要從選單中按下【本日經文】,就可以獲得當日的經文和圖片。

使用互動模式,需要採 Line Developers 開發 Messaging API,需要熟悉基本程式開發才能上手,因此本方式仍採委外開發進行。
後續工作
由於目前各服務部分是獨立運作,因此每週需要進行不同的上稿工作,包含網站上搞,此部分會結合網站、瀏覽器推播和LINE的互動回應,而 facbook 和 Instagram 需要透過 【創作者工作坊】 分別進行上稿,Messenger部分,需要透過 ManyChat進向上稿,LINE貼文串需要重後台上稿,教會通 Church+ app 部分也需要透過後台上稿。因此每週我們需要進行五次上稿的作業,後續將探索如何簡化上稿作業,以降低同工工作量。
替代方案開發預算為10萬元,詳細部分等待十二月財報報告完成後,在來更新至此一併說明。



